任何页面实现自定义筛选,不二开内核文件,全部在模板中实现,不影响升级,不使用搜索功能。
首页在页头引入jquery.min.js 文件,默认的模板是有这个的。如果不是默认的模板,也没这个文件,请去下载个。
然后在筛选的页面引入以下JS代码:
<script>
function getQueryString(){
var result = location.search.match(new RegExp("[\?\&][^\?\&]+=[^\?\&]+","g"));
if(result == null){
return "";
}
for(var i = 0; i < result.length; i++){
result[i] = result[i].substrin(1);
}
return result;
}
function goSort(name,value){
var string_array = getQueryString();
var oldUrl = (document.URL.indexOf("index.php")==-1)?document.URL+"index.php":document.URL;
var newUrl;
if(string_array.length>0)//如果已经有筛选条件
{ var repeatField = false;
for(var i=0;i<string_array.length;i++){
if(!(string_array[i].indexOf(name)==-1)){
repeatField = true;//如果有重复筛选条件,替换条件值
newUrl = oldUrl.replac(string_array[i],name+"="+value);
}
}
//如果没有重复的筛选字段
if(repeatField == false){
newUrl = oldUrl+"&"+name+"="+value;
}
}else{//如果还没有筛选条件
newUrl = oldUrl+"?"+name+"="+value;
}
//跳转
window.location = newUrl;
}
function setSelected(name,value){
var all_li = $("#"+name).find("a");
//清除所有a标签的now类
all_li.each(function(){
$(this).removeClass("now");
});
//为选中的a增加now类
all_li.eq(value).addClass("now");
}
$(document).ready(function(){
var string_array = getQueryString();
for(var i=0;i<string_array.length;i++){
var tempArr = string_array[i].split("=");
setSelected(tempArr[0],tempArr[1]);//设置选中的筛选条件
}
});
</script>
然后在模板中引入条件语句,这下面的是筛选条件,看不懂的先学学,参考修改。
{php $condition = "status=3";}
{php $dmode = array('',1=>" and price=0",2=>" and price>0");}
{php $dcatid = array('',1=>" and catid=10",2=>" and catid=11");}
{php $dprice = array('',1=>" and price<1001",2=>" and price>1000 and price<2000",3=>" and price>2001 and price<3000",4=>" and price>3001 and price<5000",5=>" and and price>5001 and price<10001",6=>" and price>10000");}
{php $order = isset($order) ? intval($order) : 0;}
{php $mode = isset($mode) ? intval($mode) : 0;}
{php $dorder = array('addtime desc','price desc','hits desc');}
{php $condition.= $dmode[$mode];}
{php $condition.= $dcatid[$catid];}
{php $condition.= $dprice[$price];}
{php $condition.=" order by $dorder[$order]";}
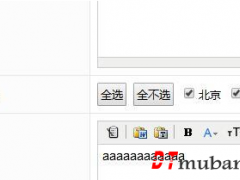
筛选模板,仅供参考
<div class="left j-left wfs fz12">
<h3 class="template">收费模式<span class="hide-left j-hide-left" style=""><i></i></span></h3>
<div class="icons j-icons wfs" id="mode">
<a class="now" href="java script:goSort('mode',0);">全部</a>
<a href="java script:goSort('mode',1);">商业模板</a>
<a href="java script:goSort('mode',2);">免费模板</a>
</div>
<h3 class="template">模板类型<span class="hide-left j-hide-left" style=""><i></i></span></h3>
<div class="icons j-icons wfs" id="catid">
<a class="now" href="java script:goSort('catid',0);">全部</a>
<a href="java script:goSort('catid',1);">平台型</a>
<a href="java script:goSort('catid',2);">小众型</a>
</div>
<h3 class="template">价格<span class="hide-left j-hide-left" style=""><i></i></span></h3>
<div class="icons j-icons wfs price" id="price">
<li> <a class="now" href="java script:goSort('price',0);">全部</a></li>
<li> <a href="java script:goSort('price',1);">1000以下</a></li>
<li><a href="java script:goSort('price',2);">1000-2000</a></li>
<li> <a href="java script:goSort('price',3);">2000-3000</a></li>
<li> <a href="java script:goSort('price',4);">3000-5000</a></li>
<li> <a href="java script:goSort('price',5);">5000-10000</a></li>
<li> <a href="java script:goSort('price',6);">10000以上</a></li>
</div>
</div>
</div>
<div class="right j-right" style="margin-left: 300px;">
<div class="sort wfs">
<div style="float:left;">
<span style="margin-left:45px; float:left; padding-top:5px; font-size:12px;">排序:</span>
<span class="sort-icons j-sort-icons" id="order">
<a class="now" rel="nofollow" href="java script:goSort('order',0);">新品</a>
<a rel="nofollow" href="java script:goSort('order',1);">价格</a>
<a rel="nofollow" href="java script:goSort('order',2);">热销</a>
</span>
</div>
</div>
循环语句中&condition=后面加入上$condition
大功 告成。 |