ueditor编辑器中有代码语言支持的功能但有时我们后台使用代码语言把代码加上标签后前端显示的时候可能为用另一个js语言根据pre标签中的语言来显示代码,这个时候就需要在后台自定义一些代码标签标识啦
如:我想添加一个<pre class="brush:js;toolbar:false"></pre> 这样的代码这样到前端的时候我就可以根据我自己的需要来格式化并运行代码
下面记下修改方法
打开路径 \ueditor\lang\zh-cn\zh-cn.js
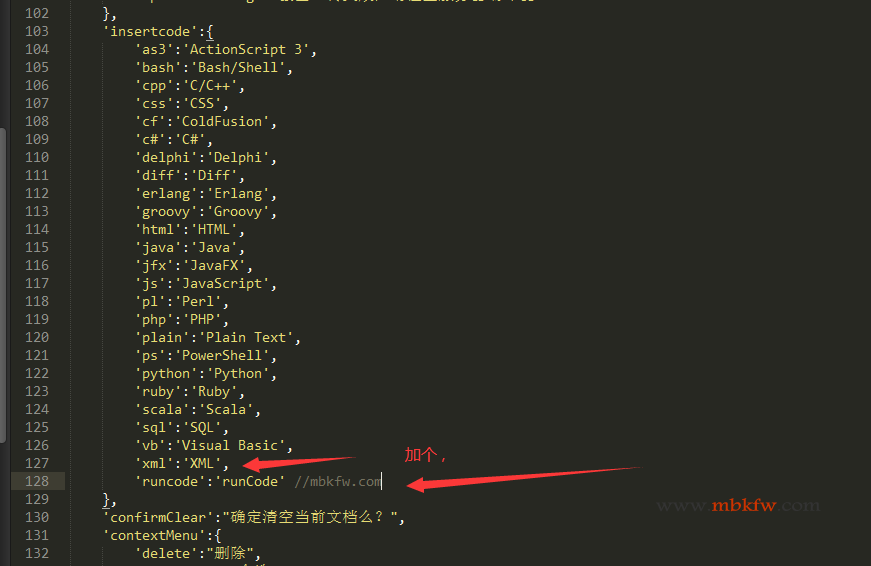
在这个文件中搜索 insertcode 应该是第二个结果找到如图所示代码,在最下面添加上 'runcode':'runCode' 就可以

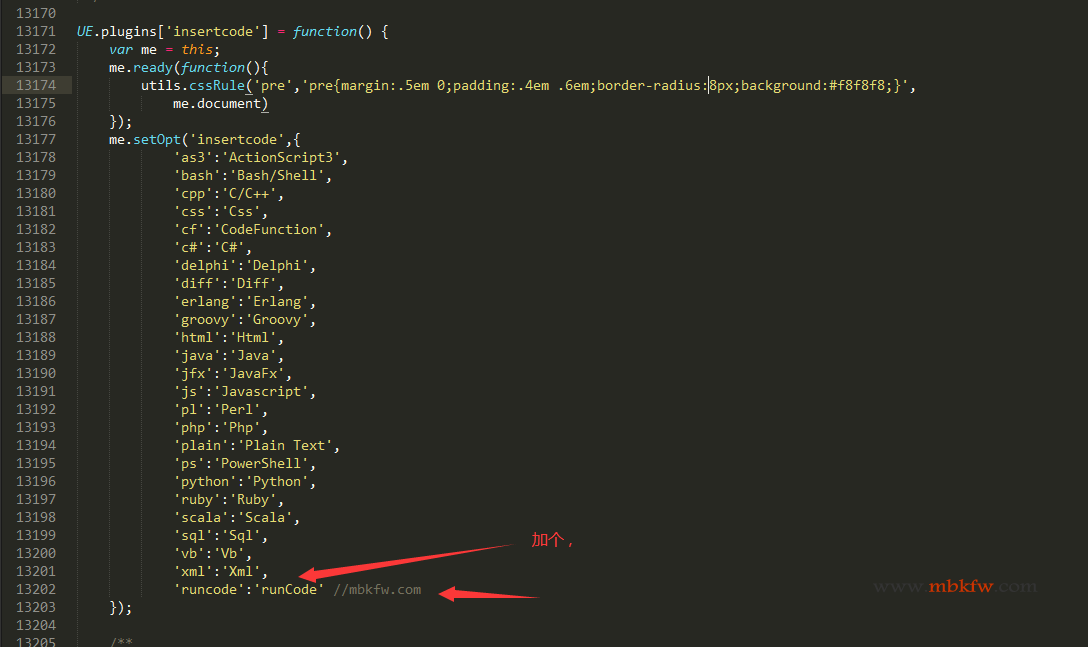
另外还有一个地方要修改 ueditor/ueditor.all.js
在这个文件中搜索 UE.plugins['insertcode'] 找到跟上面类似的代码在最下面添加上一样的自定义代码